平时如果有定制化pdf的时候,一般都是通过有道云笔记来到处pdf,自从用上VScode导出pdf后,发现非常nice。下面记录下整个定制pdf的过程。
- 下载插件
- 在vscode中选择Extensions,并搜索
Markdown PDF插件
- 安装完后,开始通过配置settings.json文件来配置
Markdown PDF插件- 使用快捷键
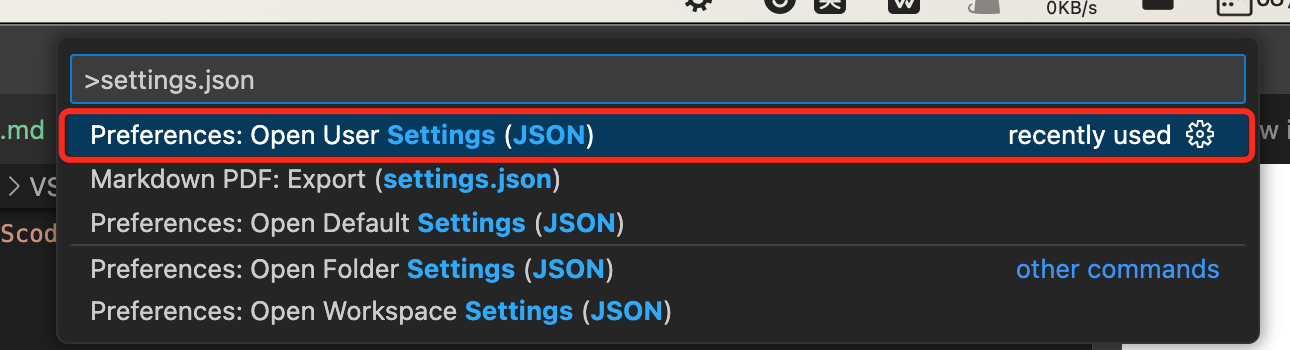
command+shift+p调起vscode搜索功能,搜索框中输入settings.json
- settings.json关于markdwon pdf配置如下:
1 2 3"markdown-pdf.displayHeaderFooter": false,//不显示页码和页眉 "markdown-pdf.styles":["/Users/xiangcheng/desktop/youdao-style.css"],//自定义css "markdown-pdf.breaks": true//是被br标签用来换行或者空一行- youdao-style.css的配置如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122/* 全局样式 */ body { font-family: "Helvetica Neue", "Microsoft YaHei", "Segoe UI", Arial, sans-serif; font-size: 14px; line-height: 1.5; color: #28262a; margin: 0; padding: 0; } /* 标题样式 */ h1 { font-size: 24px; border-bottom: 2px solid #eee; padding-bottom: 0.3em; } h2 { font-size: 20px; border-bottom: 1px solid #eee; } h3 { font-size: 16px; font-weight: bold; } /* 代码块 */ pre { background-color: #f6f8fa; border-radius: 4px; padding: 12px; overflow: auto; } code { font-family: "Consolas", "Monaco", monospace; background-color: rgba(27, 31, 35, 0.05); padding: 0.2em 0.4em; border-radius: 3px; } /* Table styles ripped from Github */ table { display: block; overflow: auto; width: 100%; border-collapse: collapse; border-spacing: 0; } tbody { display: table-row-group; vertical-align: middle; border-color: inherit; } table tr { background-color: #fff; border-top: 1px solid #c6cbd1; } table tr:nth-child(2n) { background-color: #f6f8fa; } table th { font-weight: 600; } table td, table th { border: 1px solid #dfe2e5; padding: 6px 13px; } table tr { background-color: #fff; border-top: 1px solid #c6cbd1; } table tr:nth-child(2n) { background-color: #f6f8fa; } table>thead>tr>th { border-bottom: 0; } /* End of table styles */ /* 列表 */ ul, ol { padding-left: 2em; } li { margin: 0.15em 0; } /* 链接 */ a { color: #3f6bde; text-decoration: none; } /* 图片居中 */ p>img { display: block; margin: 0 auto; } blockquote { border-left: 2px solid #d0d7df; /* 左侧边框颜色 */ background: white; /* 背景色 */ } /* 页面设置 */ @page { size: A4; margin: 5mm; }
- 使用快捷键
- 在vscode中选择Extensions,并搜索
- 使用
- 打开一个md文件后,然后右键:

- 打开一个md文件后,然后右键:
参考: https://github.com/yzane/vscode-markdown-pdf youdao-style.css